Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
PageSpeed Insights (PSI) — это бесплатный инструмент от Google, который анализирует производительность страницы на настольных и мобильных устройствах и дает рекомендации по повышению скорости и удобства работы пользователей.
PageSpeed Insights анализирует HTML, CSS, шрифты и JavaScript веб-страницы и предоставляет рекомендации по оптимизации производительности страницы. Сюда входят такие вещи, как сжатие изображений, минимизация кода и уменьшение количества HTTP-запросов, выполняемых страницей.
Давайте посмотрим на PageSpeed Insights более внимательно.
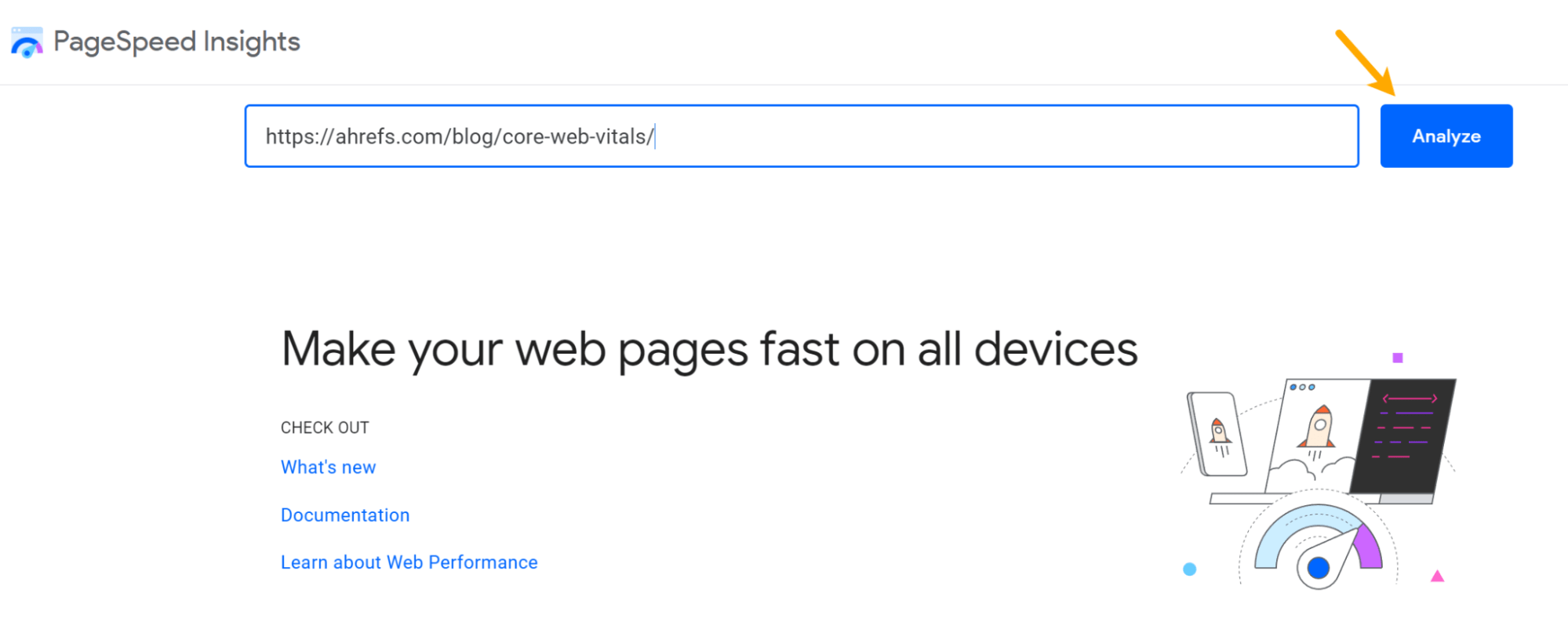
Для начала перейдите в PageSpeed Insights . Введите URL-адрес и нажмите «Анализ».

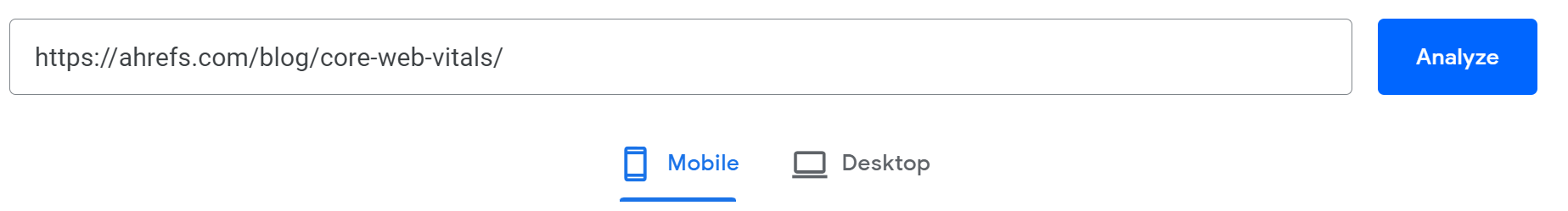
У вас будет возможность переключаться между анализом для настольных компьютеров и мобильных устройств. Оценки на мобильных устройствах обычно хуже, чем на настольных компьютерах. Мобильные данные могут выявить дополнительные проблемы, которые вам предстоит решить, и именно на это я рекомендую обратить внимание.

Следующий раздел содержит данные реальных пользователей вашего сайта. PageSpeed Insights извлекает эти данные из отчета об опыте пользователей Chrome (CrUX) , который содержит данные о пользователях Chrome, которые согласились поделиться этими данными.
Вверху находится вкладка для переключения между данными уровня страницы и источника (аналогично домену), которая объединяет данные для многих страниц. У вас может не быть данных для всех страниц или даже данных об источнике. Это зависит от того, сколько людей посещают ваш сайт и соглашаются поделиться этой информацией.
По состоянию на апрель 2023 года в наборе данных CruX насчитывается около 29,5 миллионов источников.

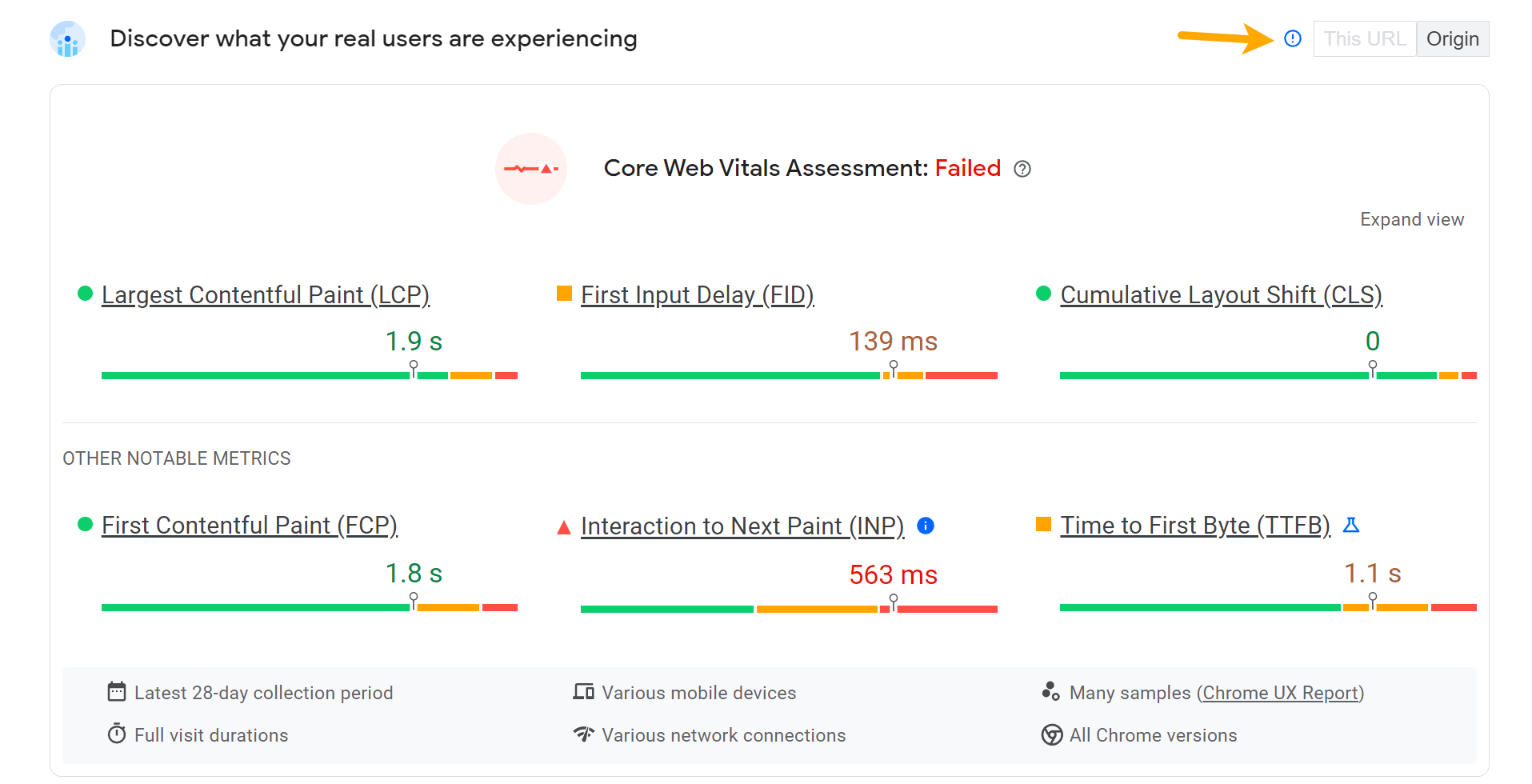
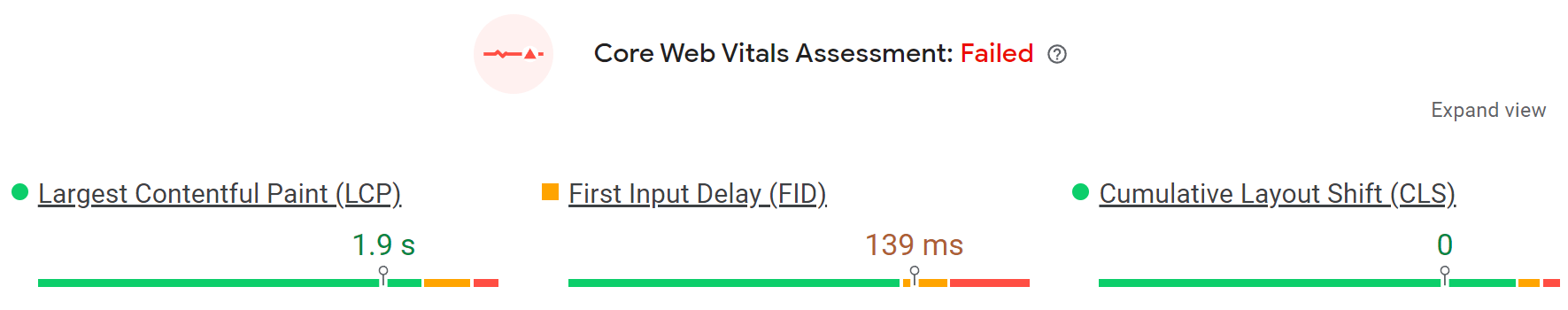
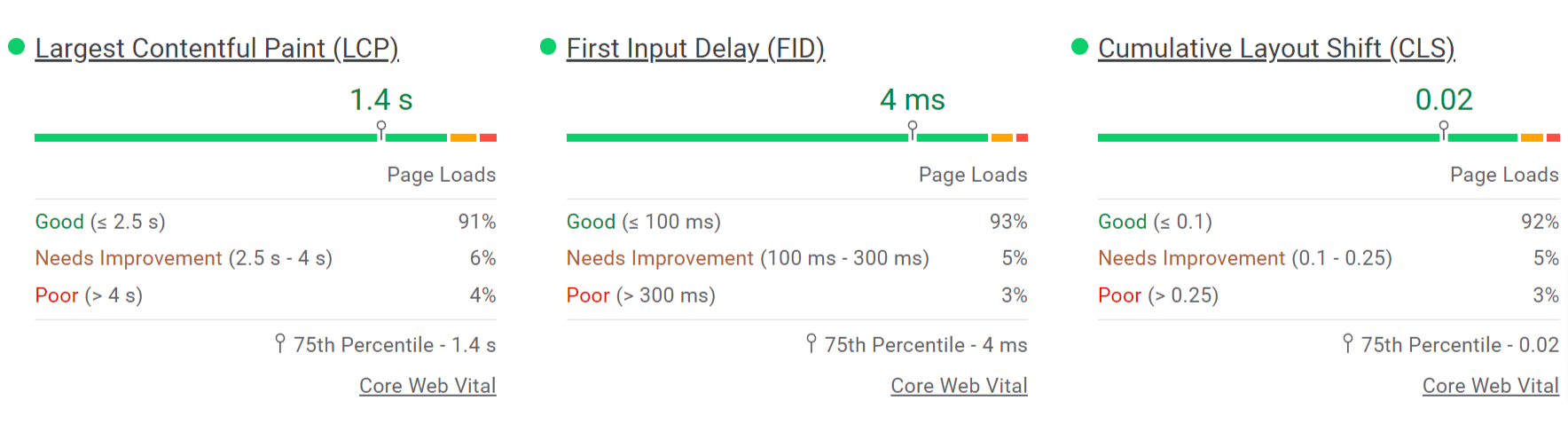
Следующий раздел посвящен Core Web Vitals (CWV) , включая оценку «прошел/не прошел». Основными метриками являются наибольшая отрисовка контента (LCP), первая задержка ввода (FID) и совокупный сдвиг макета (CLS). Именно эти показатели CWV Google использует в своих рейтингах.

Цифры имеют цветовую маркировку, чтобы показать, что зеленый = хорошо, оранжевый = требует улучшения и красный = плохо. В целом, 75% пользовательского опыта должны соответствовать пороговому значению, установленному для данного показателя, чтобы его можно было считать «хорошим». Это пороги:
| Метрика | Хороший | Требуется улучшение | Бедный |
|---|---|---|---|
| ЛКП | 2500 мс | 2500–4000 мс | > 4000 мс |
| ПИД | 100 мс | 100–300 мс | > 300 мс |
| ЦЛС | 0,1 | 0,1–0,25 | > 0,25 |
Если вы нажмете «Развернуть представление», вы увидите распределение по каждому показателю.

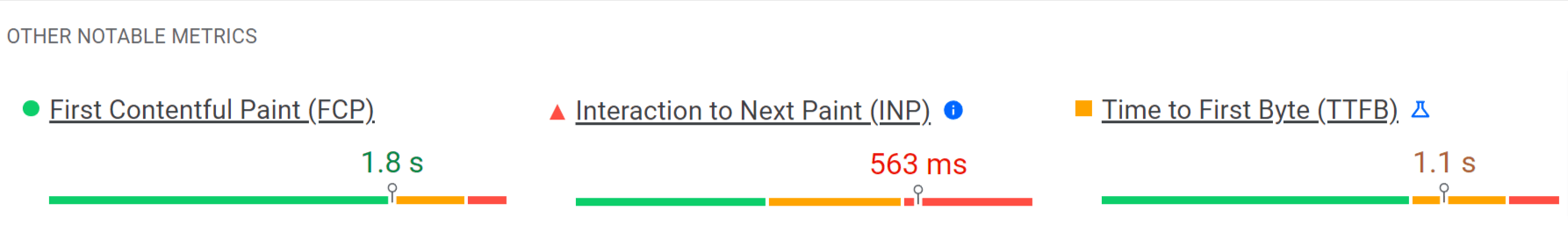
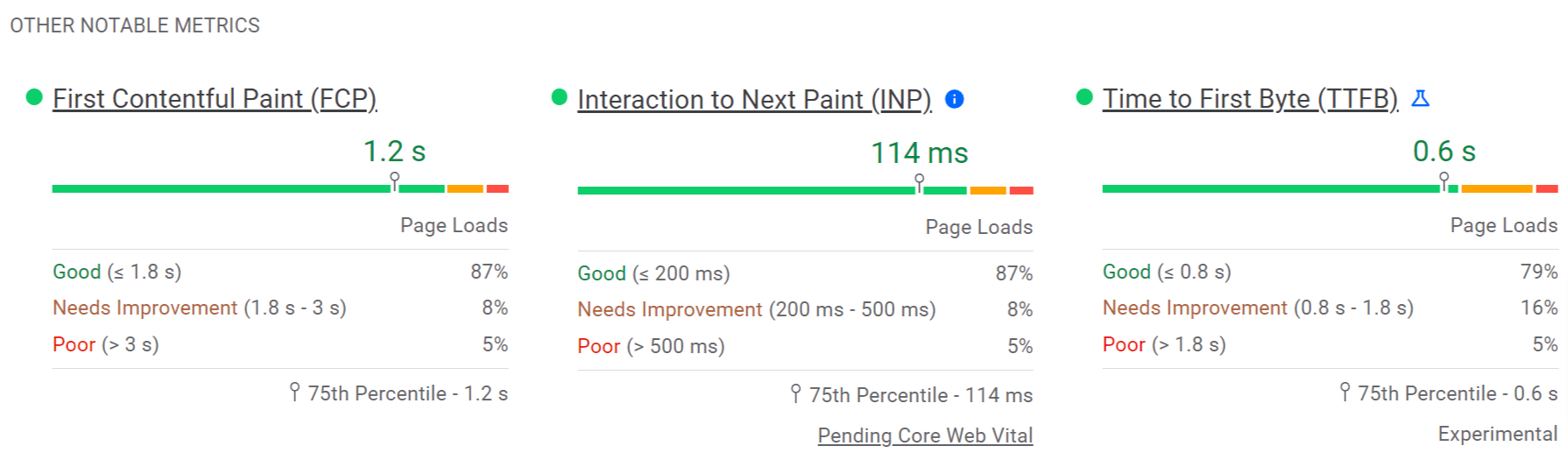
Есть дополнительные метрики из базы данных CrUX, которые на данный момент не используются в рейтингах. К ним относятся первая отрисовка содержимого (FCP), взаимодействие со следующей отрисовкой (INP) и время до первого байта (TTFB). INP заменит FID в качестве показателя CWV в марте 2024 года.

Цифры имеют цветовую маркировку, чтобы показать, что зеленый = хорошо, оранжевый = требует улучшения и красный = плохо. 75% пользовательского опыта должны соответствовать пороговому значению, установленному для данной метрики, чтобы его можно было считать «хорошим». Это пороги:
| Метрика | Хороший | Требуется улучшение | Бедный |
|---|---|---|---|
| ФКП | 1800 мс | 1800–3000 мс | > 3000 мс |
| ИЯФ | 200 мс | 200–500 мс | > 500 мс |
| ТТФБ | 800 мс | 800–1800 мс | > 1800 мс |
Если вы нажмете «Развернуть представление», вы увидите распределение по каждому показателю.

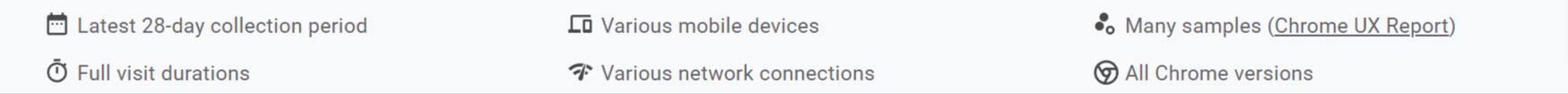
Последний раздел расскажет вам немного о том, откуда берутся эти данные. Данные основаны на реальном опыте пользователей и представляют собой скользящее среднее значение за 28-дневный период.

Lighthouse — это инструмент с открытым исходным кодом для измерения производительности и качества веб-страниц. Его можно запустить в вашем собственном браузере. Но в случае с PageSpeed Insights он работает на серверах Google.
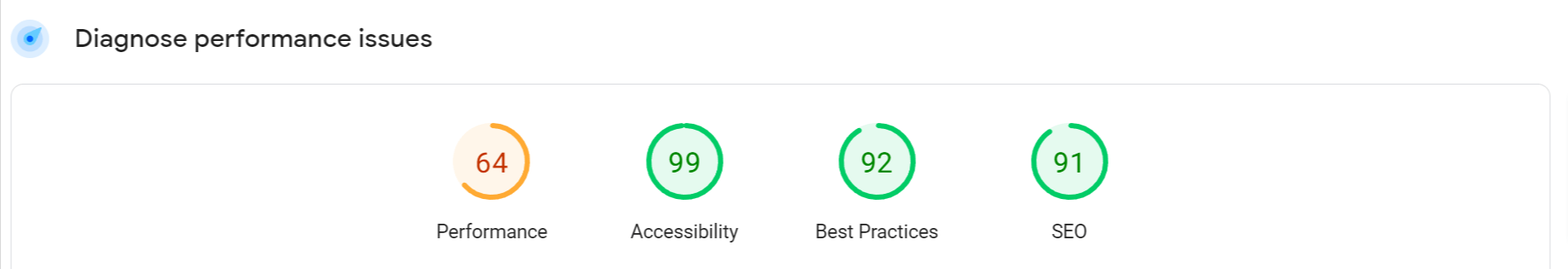
Вы увидите несколько цифр по производительности, доступности, передовым практикам и SEO. Все это на самом деле просто проверяет лучшие практики, но они не говорят вам, насколько хорошо вы справляетесь в каждой из областей.

Еще раз, метрики имеют цветовую маркировку, чтобы быстро дать вам представление о том, что хорошо, а над чем вам, возможно, придется поработать.
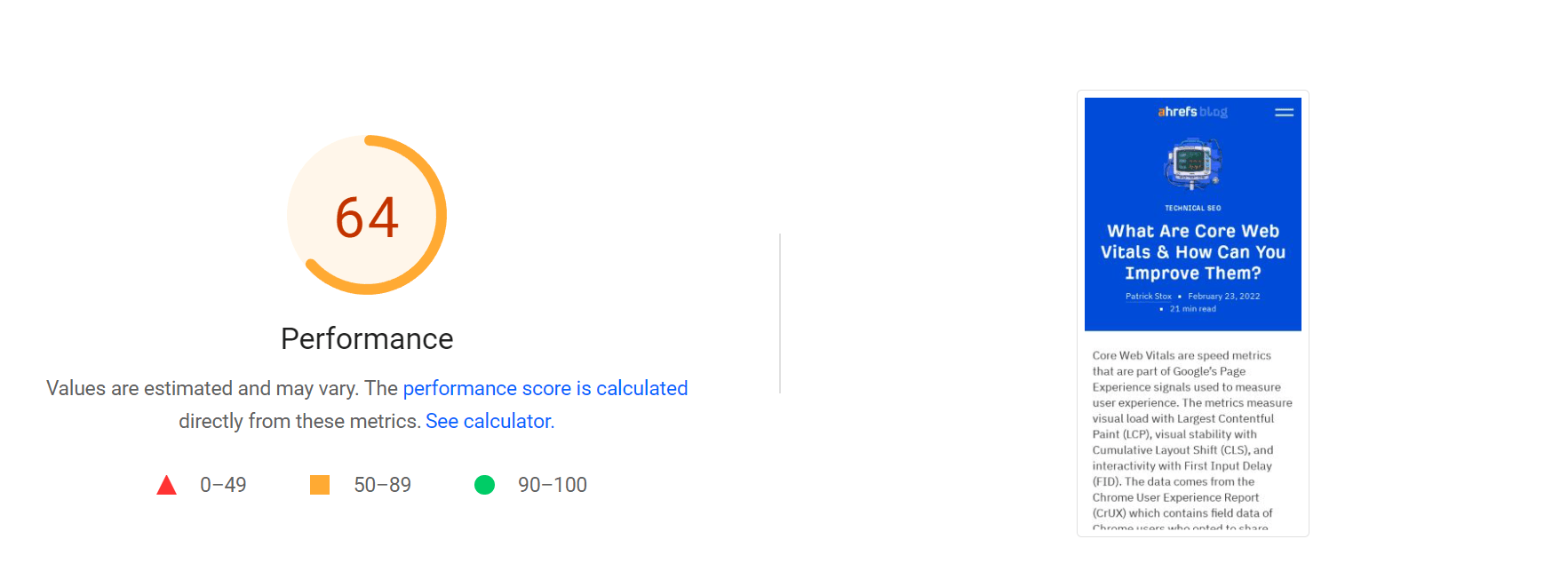
В этой статье мы сосредоточимся на разделе «Производительность», поскольку именно для этого оптимизаторы используют этот инструмент. Прежде всего, у вас есть показатель производительности и снимок экрана страницы.

Вы получите оценку от 0 до 100. Текущие пороговые значения баллов:
Как я уже упоминал, вы можете получить хороший результат, но при этом у вас будет медленная страница, которая не пройдет CWV. Другие факторы, такие как состояние сети, загрузка сервера, кэширование и пользовательское устройство, также влияют на время загрузки страницы.
Только 2% протестированных страниц набирают 100 баллов. Если вы наберете 50 баллов, вы попадете в число 25% лучших протестированных страниц.
Оценка и показатели могут меняться каждый раз при запуске теста. Это может произойти из-за условий сети, нагрузки или браузеров, которые принимают разные решения в процессе загрузки страницы. Я рекомендую провести три-пять тестов и усреднить результаты.
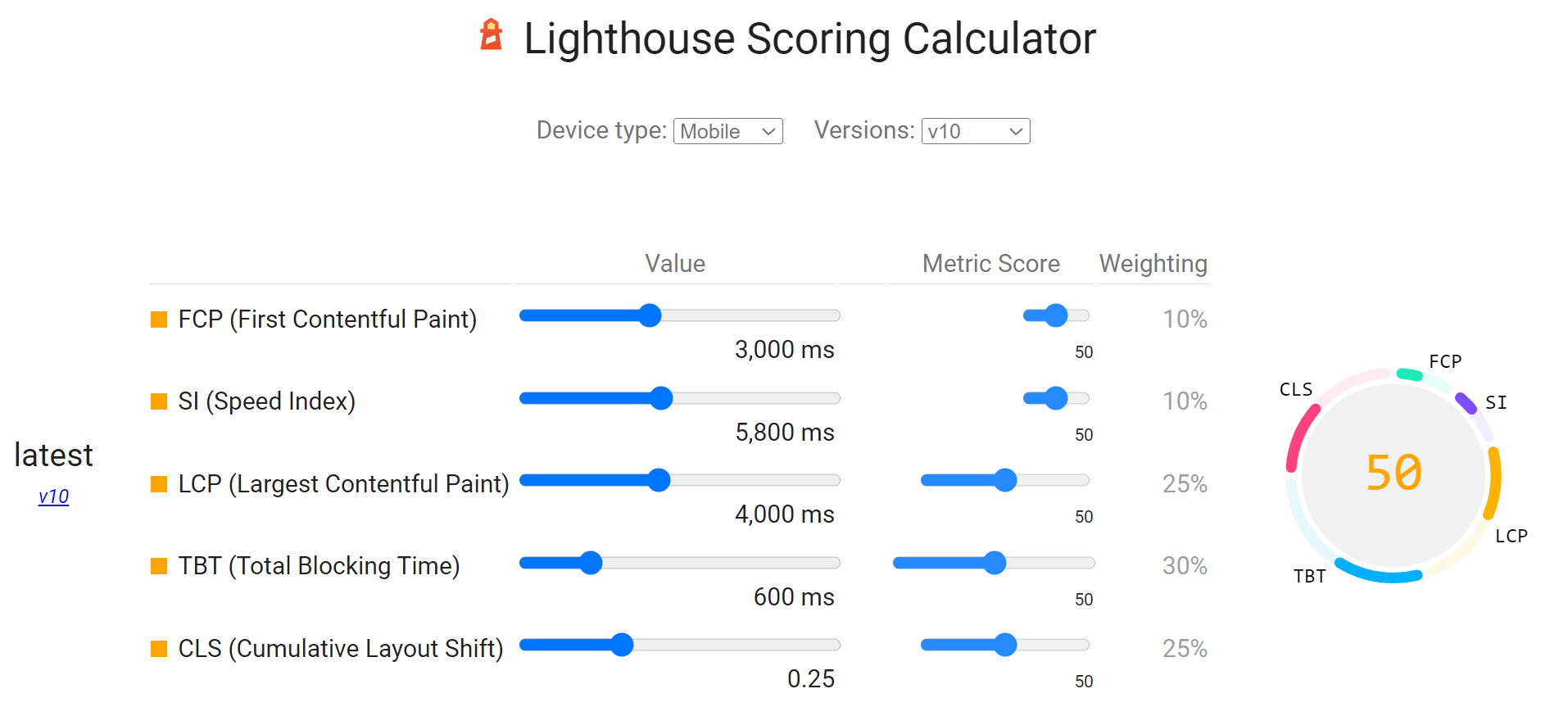
Оценка основана на расчетах и включает в себя взвешивание нескольких показателей. Вес меняется между мобильным и настольным компьютером. Это текущие результаты для мобильных устройств, но самую свежую информацию можно получить на калькуляторе.

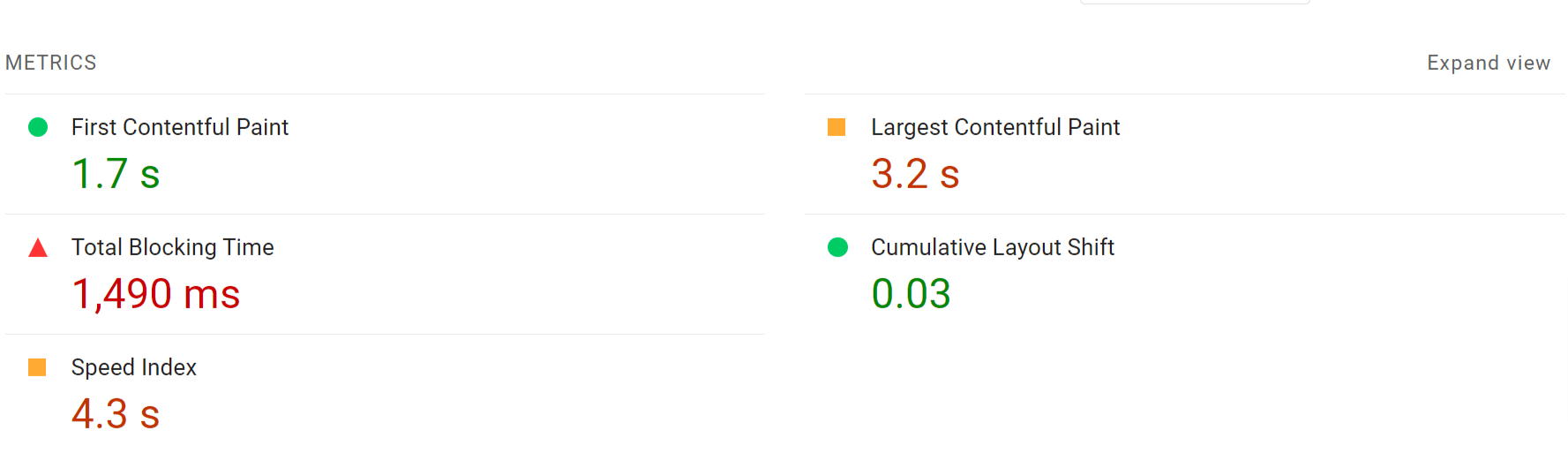
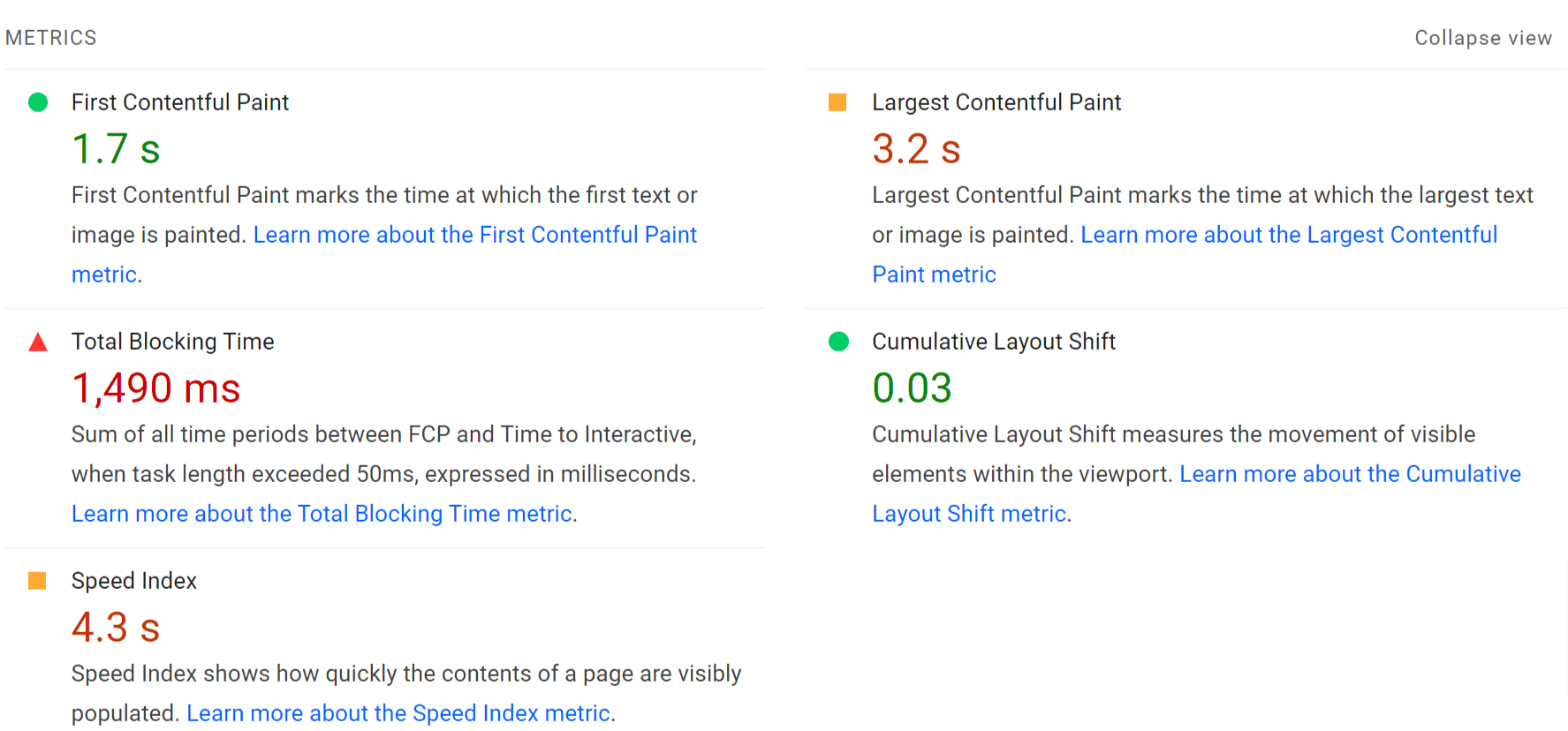
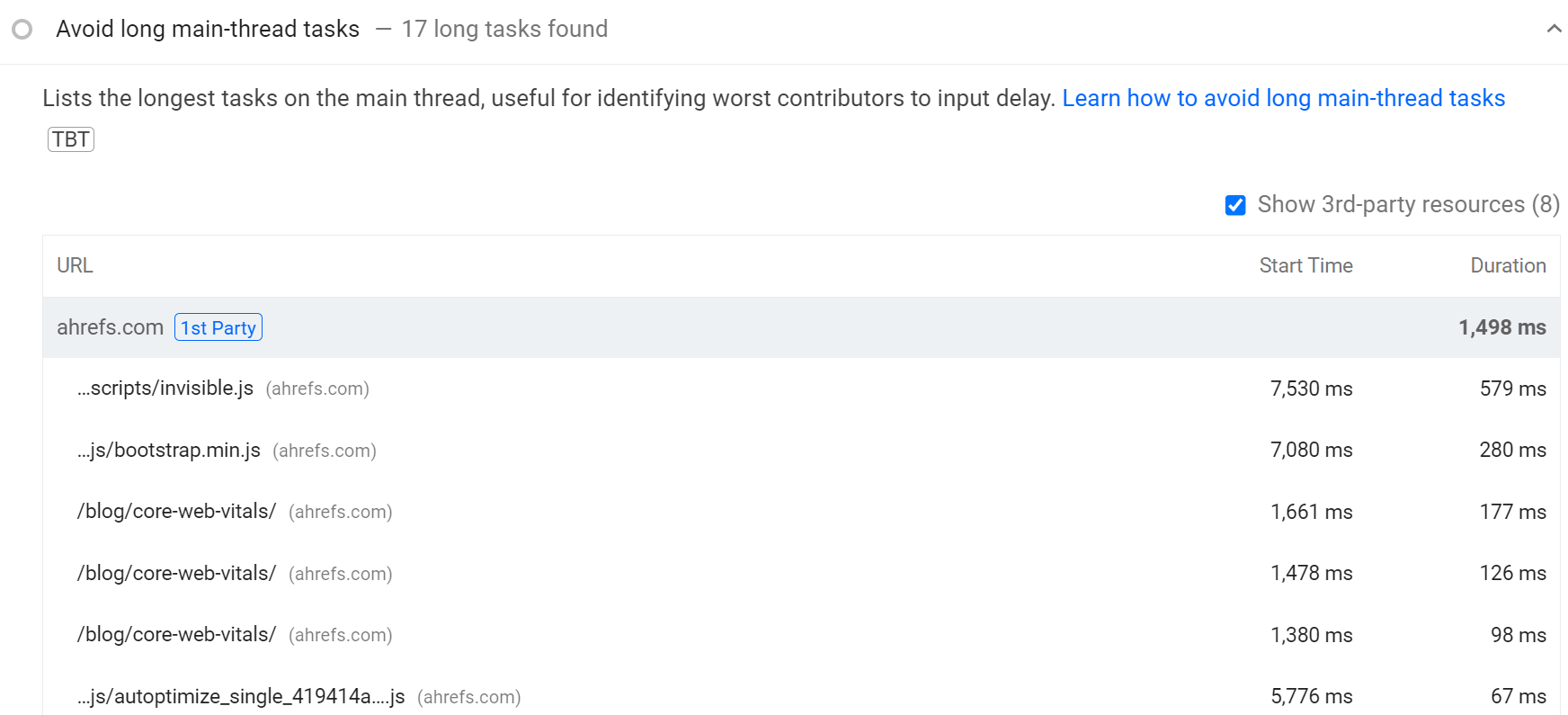
Есть еще один раздел показателей, на этот раз для показателей лабораторных испытаний. Здесь вы найдете LCP и CLS, но не найдете показателей FID или INP из CWV. Для этого требуются клики на странице, что не воспроизводится лабораторными испытаниями. Вместо этого вы можете использовать общее время блокировки (TBT) в качестве прокси-метрики для работы над улучшением.

Вы также можете нажать кнопку «Развернуть представление», чтобы получить расширенное представление, включающее определения показателей и ссылки с более подробной информацией.

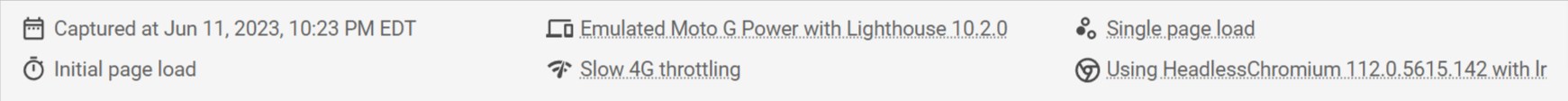
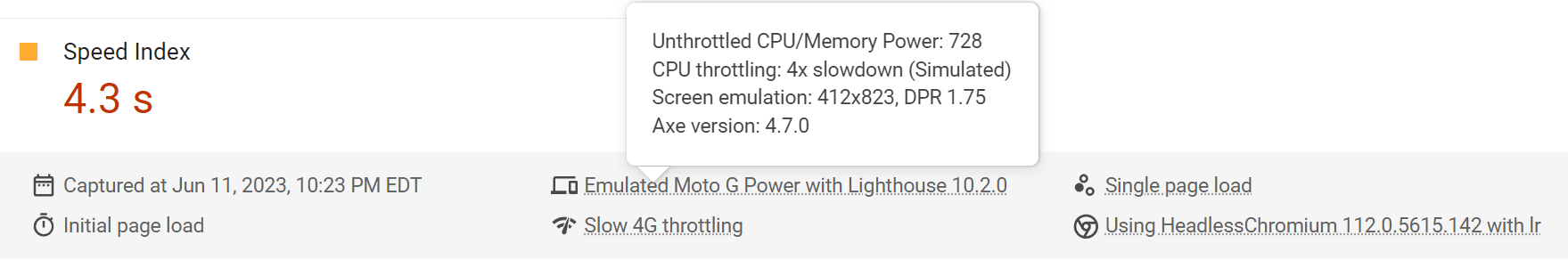
Последний раздел расскажет вам немного о том, откуда берутся эти данные.

Если вы наведете курсор на эту информацию, вы получите еще больше информации об условиях тестирования. Хотя PageSpeed Insights на протяжении многих лет традиционно использовала Moto G4 в качестве тестового устройства, похоже, что теперь это Moto G Power. Вы также можете получить данные о месте проведения теста: Северная Америка, Европа или Азия.

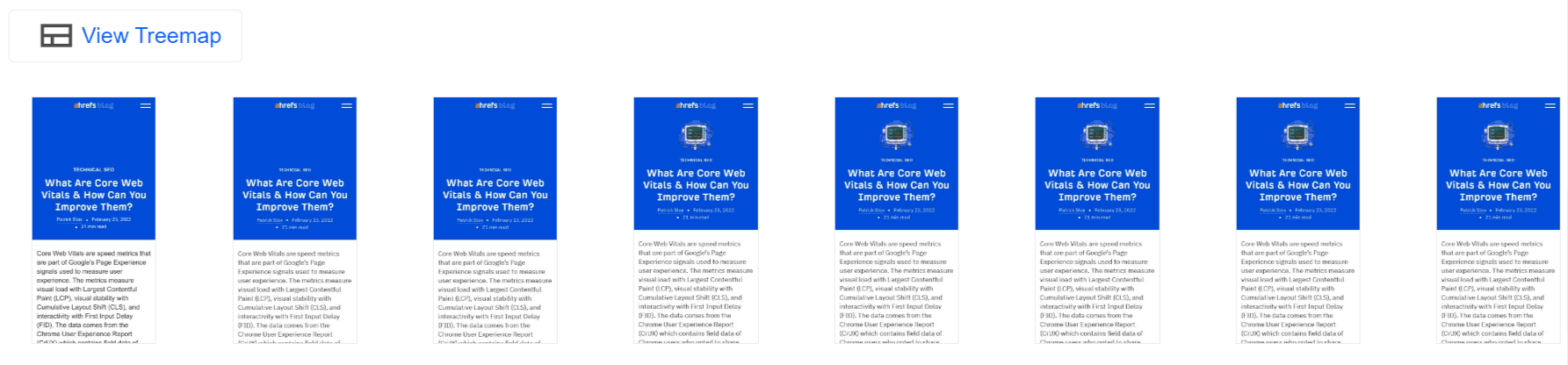
Есть несколько снимков, которые наглядно показывают, как страница загружалась с течением времени.

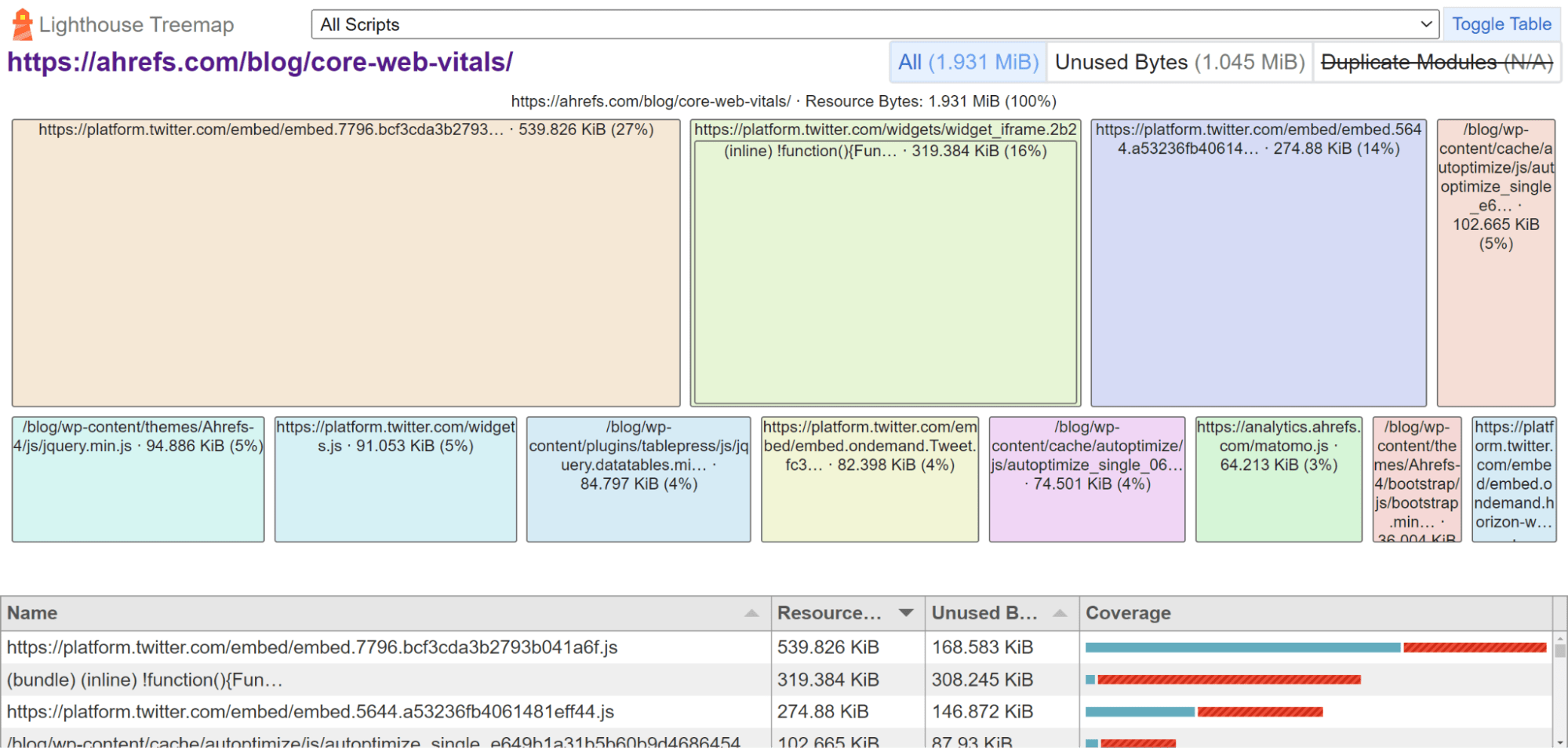
Если вы нажмете «Просмотреть древовидную карту», вы сможете найти самые большие файлы и узнать, какая часть кода не используется на странице.

По умолчанию вы увидите проблемы, связанные со всеми показателями. Есть кнопки, с помощью которых вы можете фильтровать проблемы, влияющие на определенные показатели, которые вы, возможно, захотите улучшить.

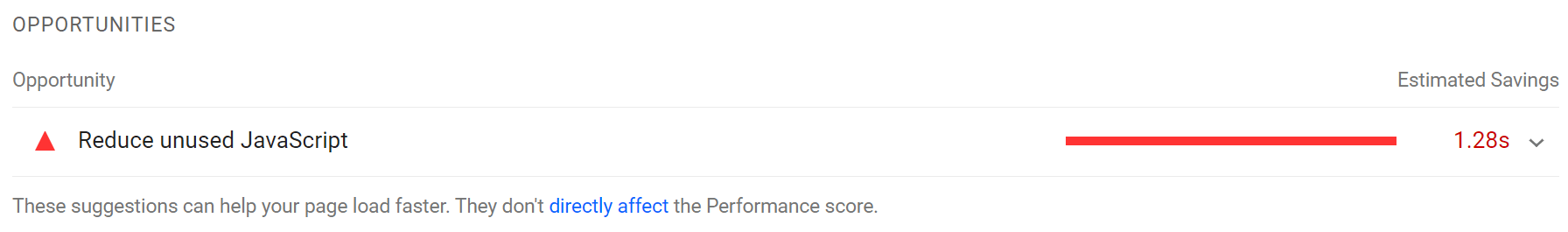
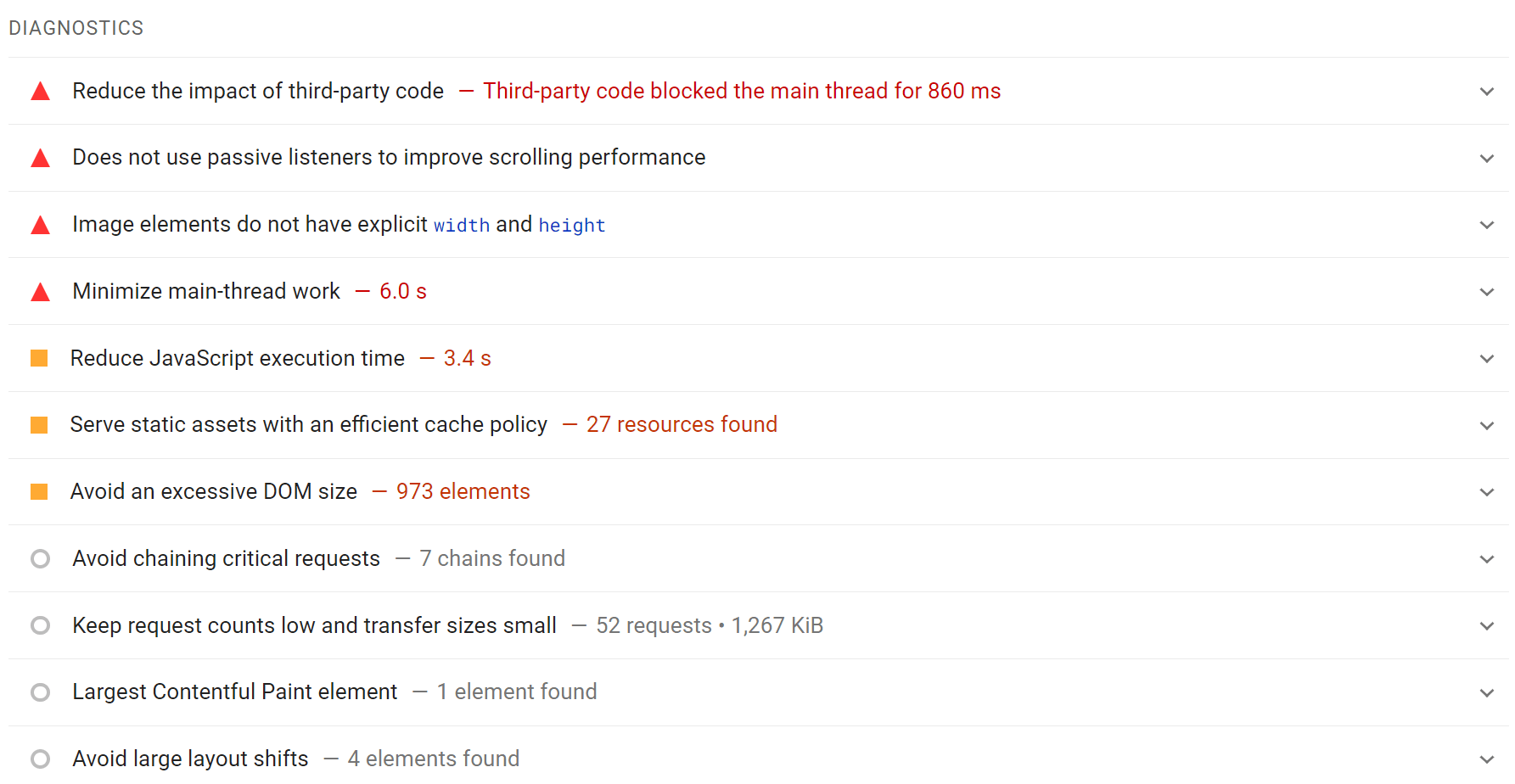
Разделы «Возможности» и «Диагностика» покажут вам проблемы, которые могут повысить производительность вашей страницы.


Предполагаемая экономия и улучшения, которые они показывают, нереалистичны. Могут существовать и другие блокировщики, поэтому вы не получите показанных улучшений или, в некоторых случаях, вообще никаких улучшений, если исправите проблему. Иногда вам нужно исправить несколько проблем, чтобы действительно увидеть улучшение.
Вы можете нажать, чтобы развернуть любой из элементов. Вы получите рекомендации по устранению каждой проблемы. Рекомендации могут меняться в зависимости от тестируемой системы. Например, я протестировал страницу в нашем блоге WordPress и увидел рекомендации, специфичные для WordPress.

Эти советы полезны для перевода некоторых вопросов в термины, которые вы, возможно, слышали. Например, проблема «отложить заэкранные элементы» говорит о том, что вам следует лениво загружать изображения. Затем вы можете найти плагин в WordPress, который поддерживает отложенную загрузку.
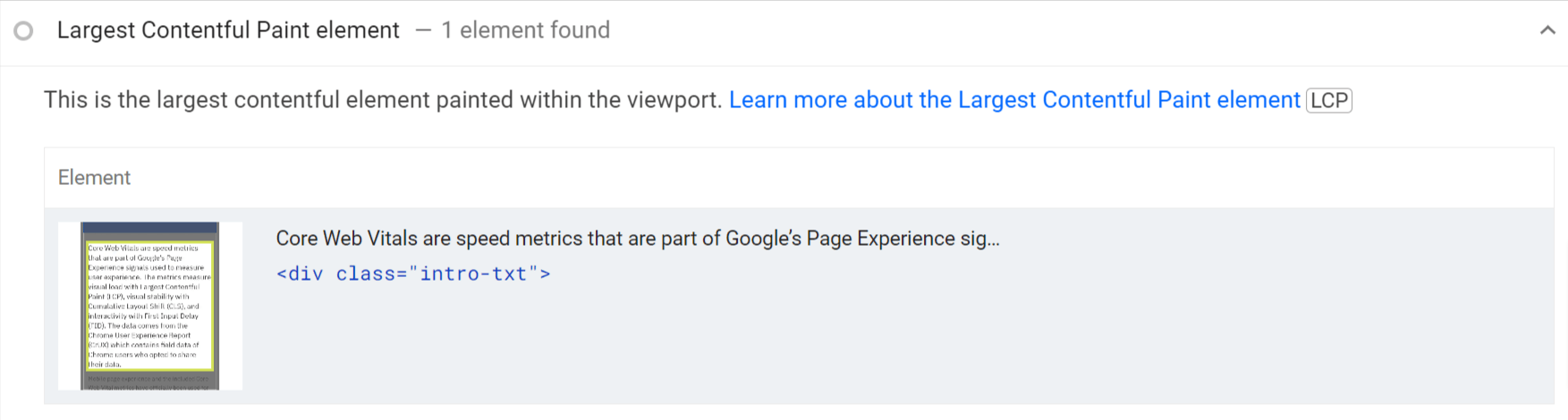
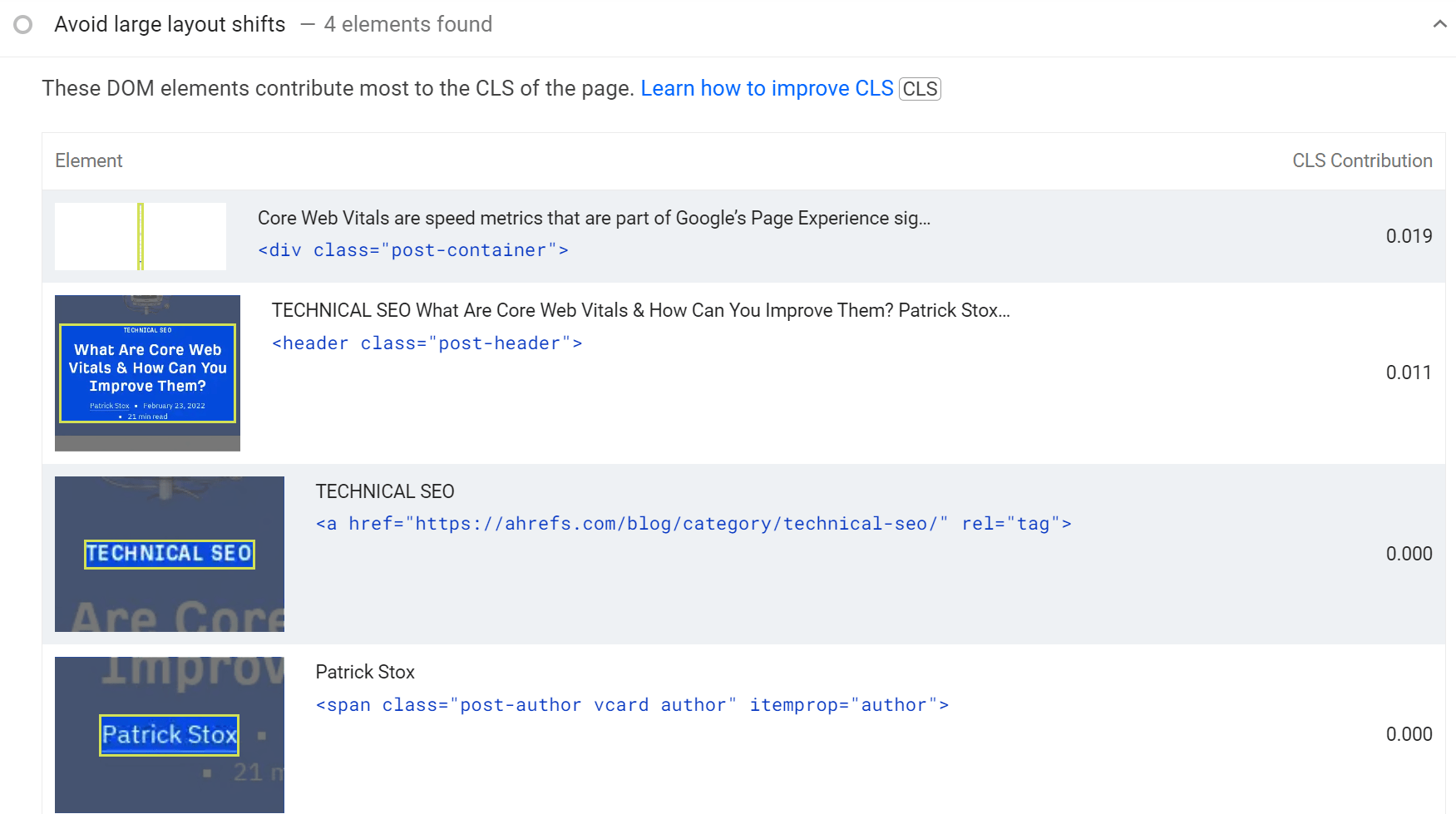
Существует дополнительная информация, которая показывает, что такое образ LCP, какие элементы вызывают CLS и какие элементы блокируют основной поток (что нужно уменьшить, чтобы улучшить FID/INP). Эта информация может помочь вам исправить эти элементы.



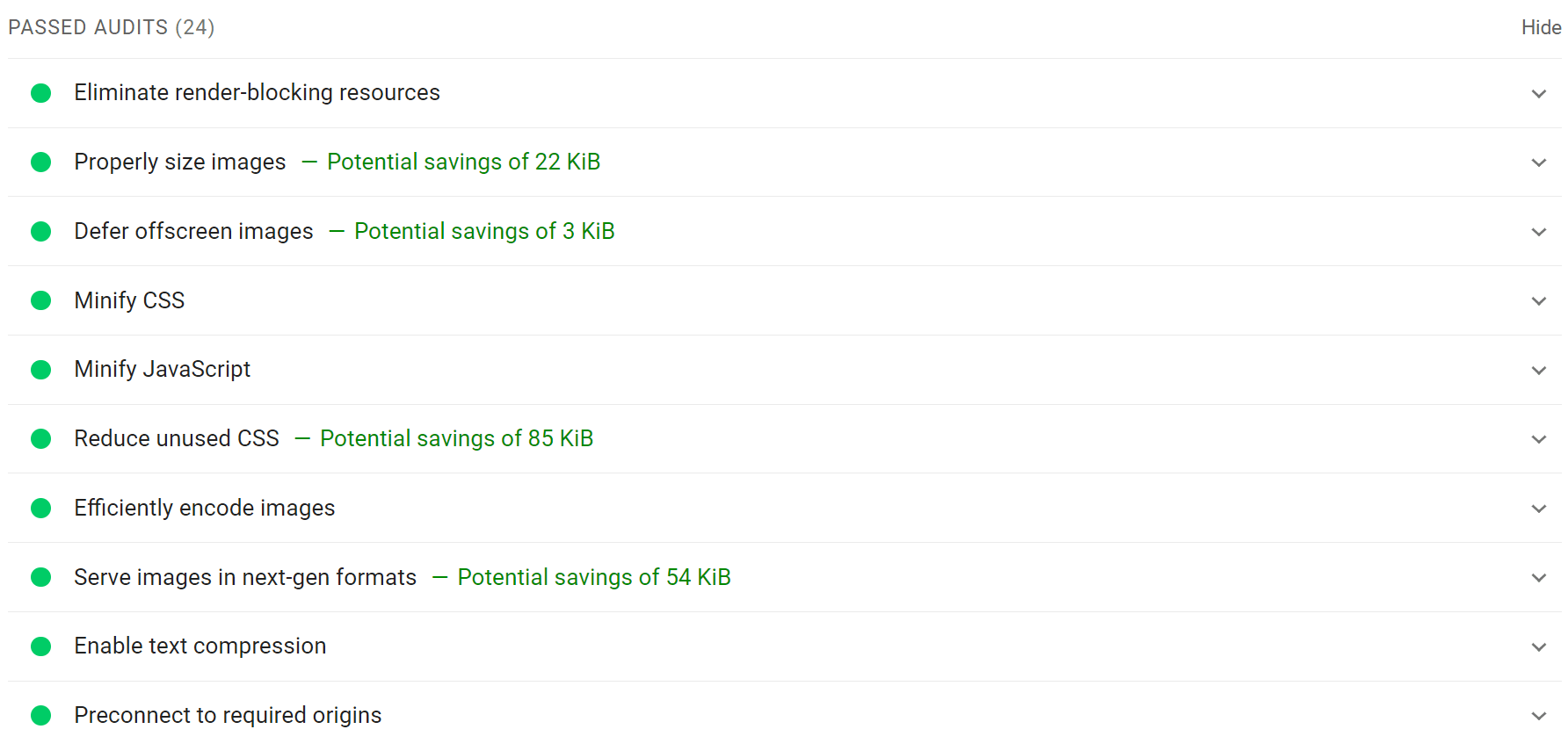
Также есть раздел пройденных проверок, показывающий, где вы уже хорошо справляетесь. Возможно, вы еще сможете их улучшить. Но вам, вероятно, лучше потратить время на другие вопросы.

У PageSpeed Insights отличный API. Он позволяет получать полевые данные из CrUX и лабораторные данные из теста Lighthouse. Вы также можете массово получать данные CWV на уровне страницы, доступ к которым можно получить только через PageSpeed Insights.
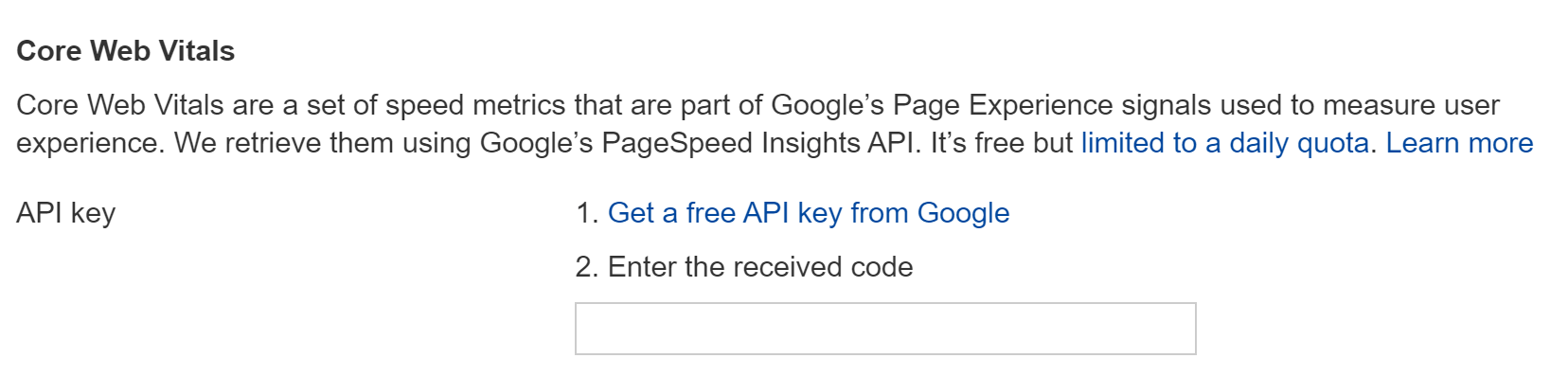
Проблема в том, что не у всех есть навыки массового запроса данных и их хранения. Но мы упростили вам задачу с помощью аудита сайта Ahrefs . Следуйте инструкциям по настройке CWV в настройках сканирования.

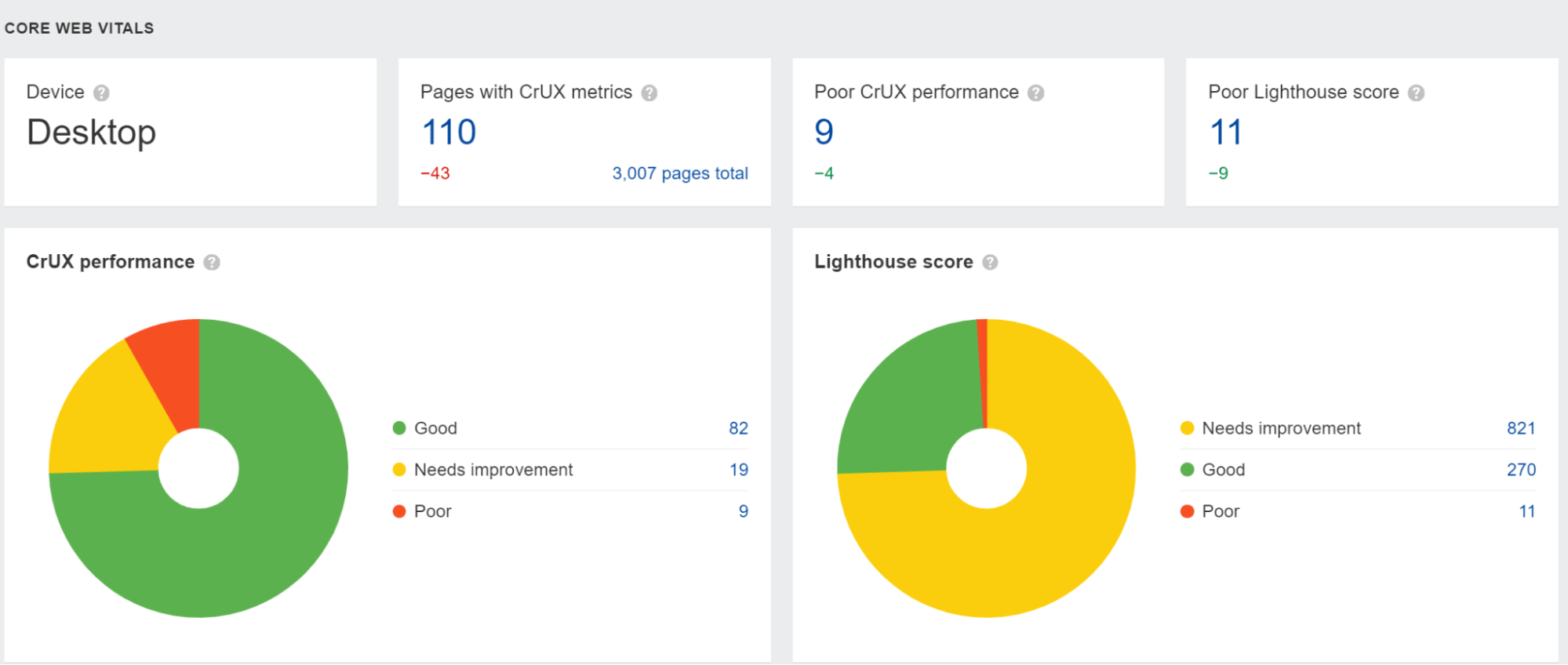
Когда вы запускаете сканирование, мы переносим данные из PageSpeed Insights в отчет «Производительность» , и вы можете детализировать проблемные страницы.

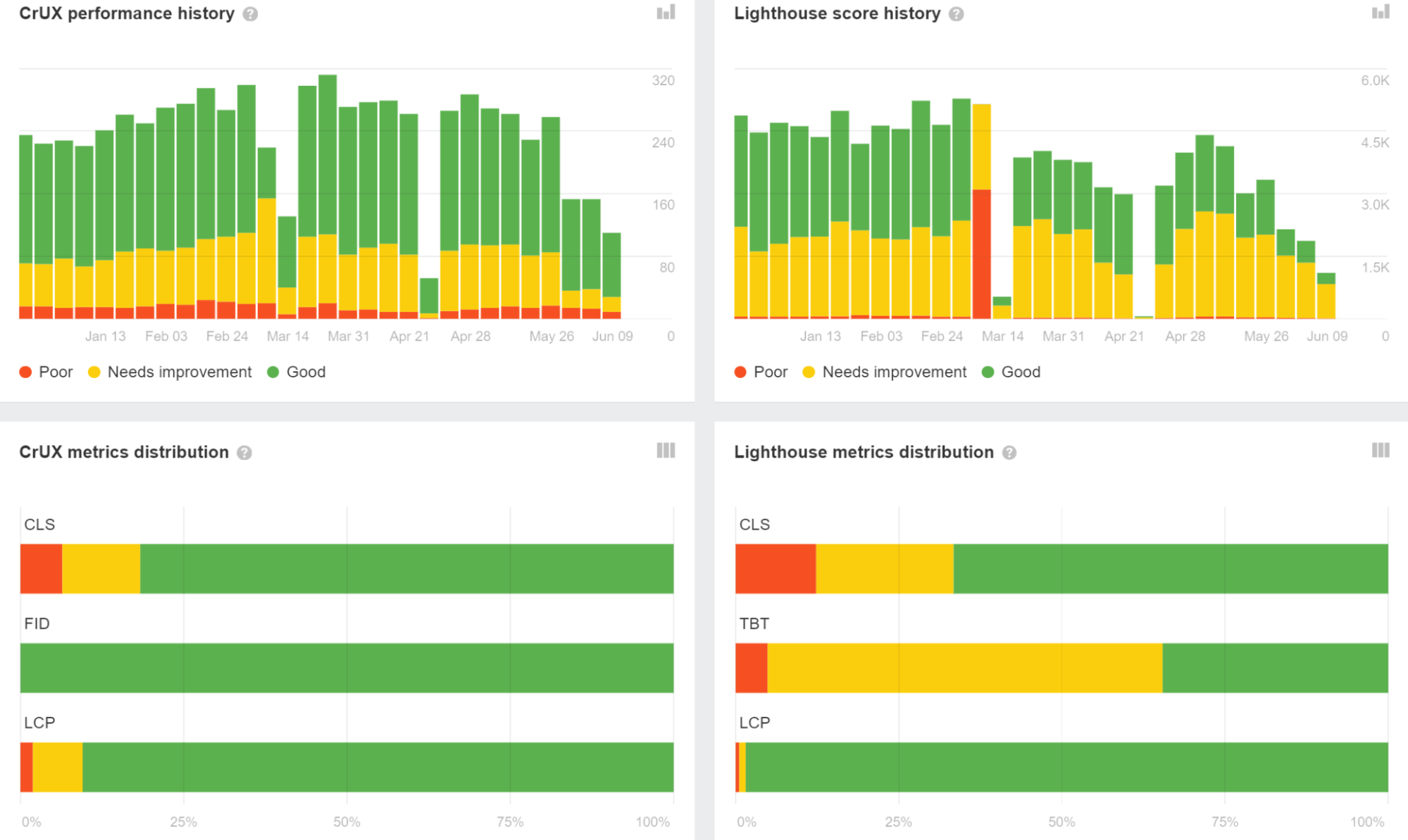
Мы также показываем данные предыдущих обходов, которые вы можете использовать для мониторинга производительности с течением времени. Кроме того, вы можете увидеть распределение затронутых страниц по каждому отдельному показателю.

Для оценки и мониторинга я бы использовал Ahrefs, как показано выше, чтобы увидеть проблемные страницы и тенденции, а также отчет Core Web Vitals в Google Search Console (GSC) .
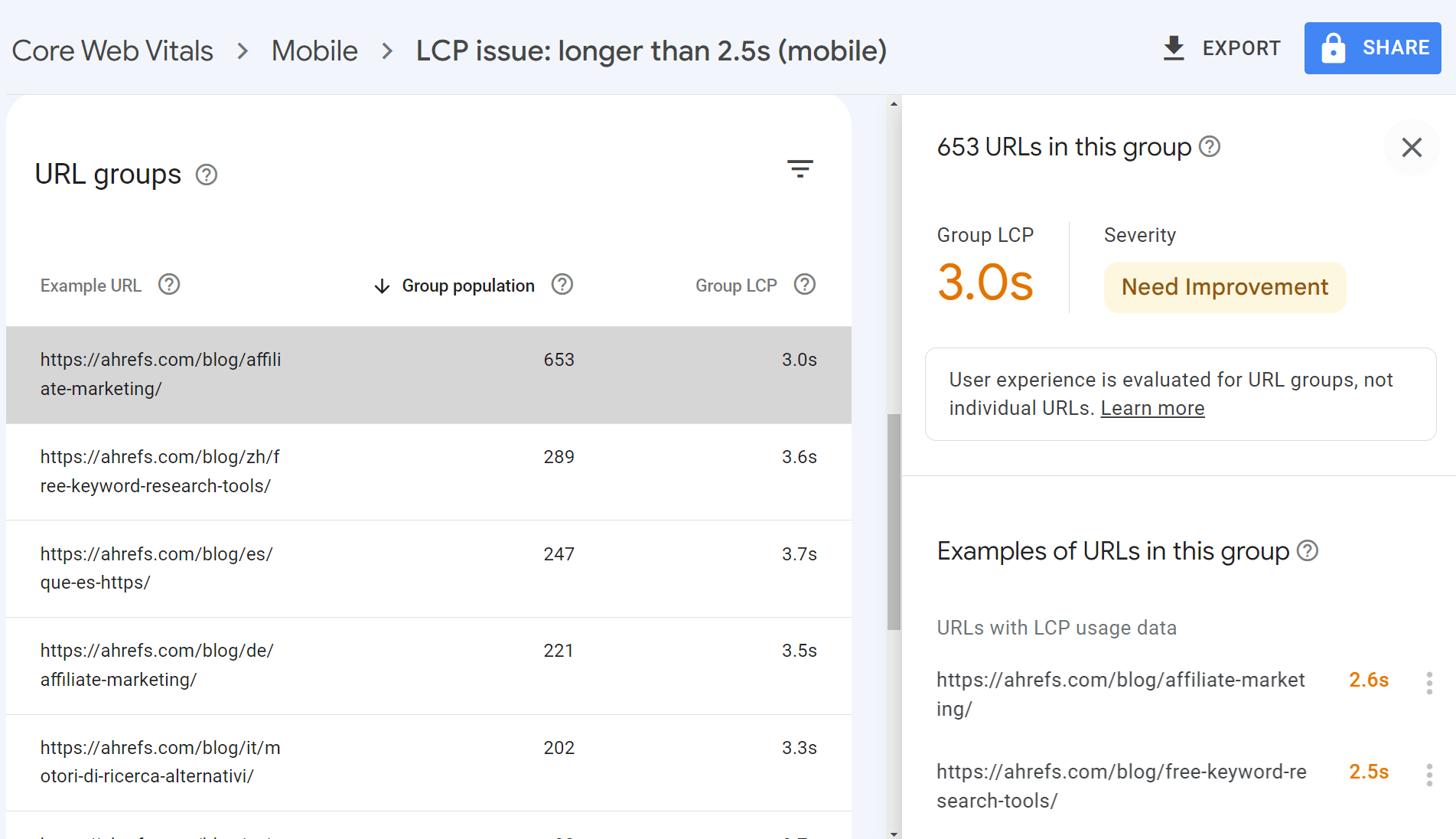
Преимущество GSC заключается в том, что он группирует похожие URL-адреса. Что касается страниц с сегментами, вы, скорее всего, будете работать в одной системе или шаблоне. И когда вы исправите проблемы, вы исправите их для всех страниц в этом сегменте.

Как только вы узнаете, над какими страницами или шаблонами вам нужно поработать, вы сможете использовать рекомендации PageSpeed Insights для внесения улучшений. Я также рекомендую ознакомиться с нашими руководствами по LCP , FID и CLS , чтобы узнать, как устранить различные проблемы.
Чтобы проверить улучшения, вы можете использовать PageSpeed Insights или запустить еще одно сканирование в Site Audit , чтобы получить большие объемы данных. Данным CWV потребуется больше времени, чтобы показать влияние любых изменений, поскольку они представляют собой среднее значение за 28 дней, поэтому используйте PSI или данные PSI в Ahrefs, чтобы проверить, улучшили ли внесенные вами изменения показатели лабораторных испытаний.